VS Code 现在已经越来越完善。性能远超 Atom 和 webstorm, 你有什么理由不用它?
在这里, 我会给你们推荐很多实用的插件, 让你对 vscode 有更深刻的体会, 渐渐地你就会知道它有多好用。
走马观花前, 请先将你的 vscode 更新到最新版本
基本插件
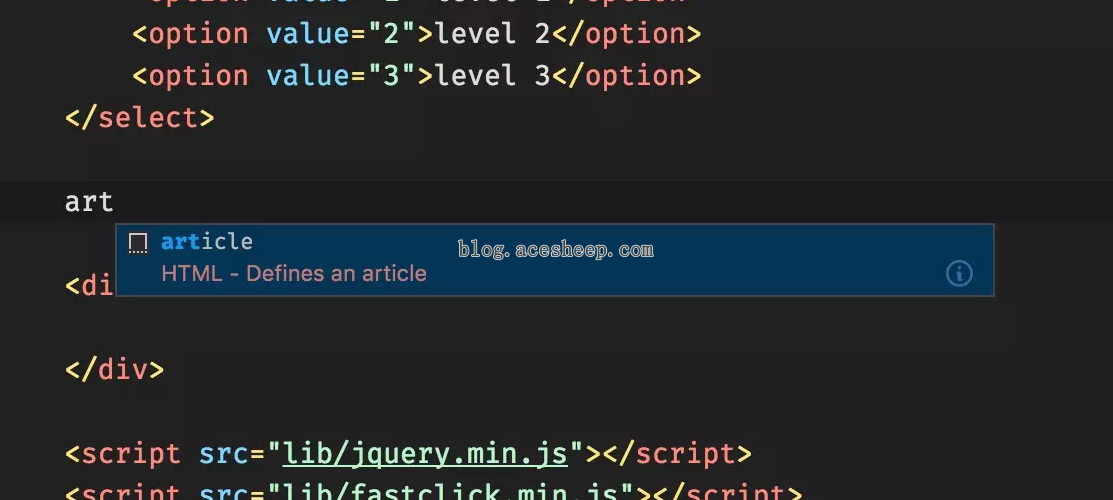
HTML Snippets
超级实用且初级的 H5代码片段以及提示

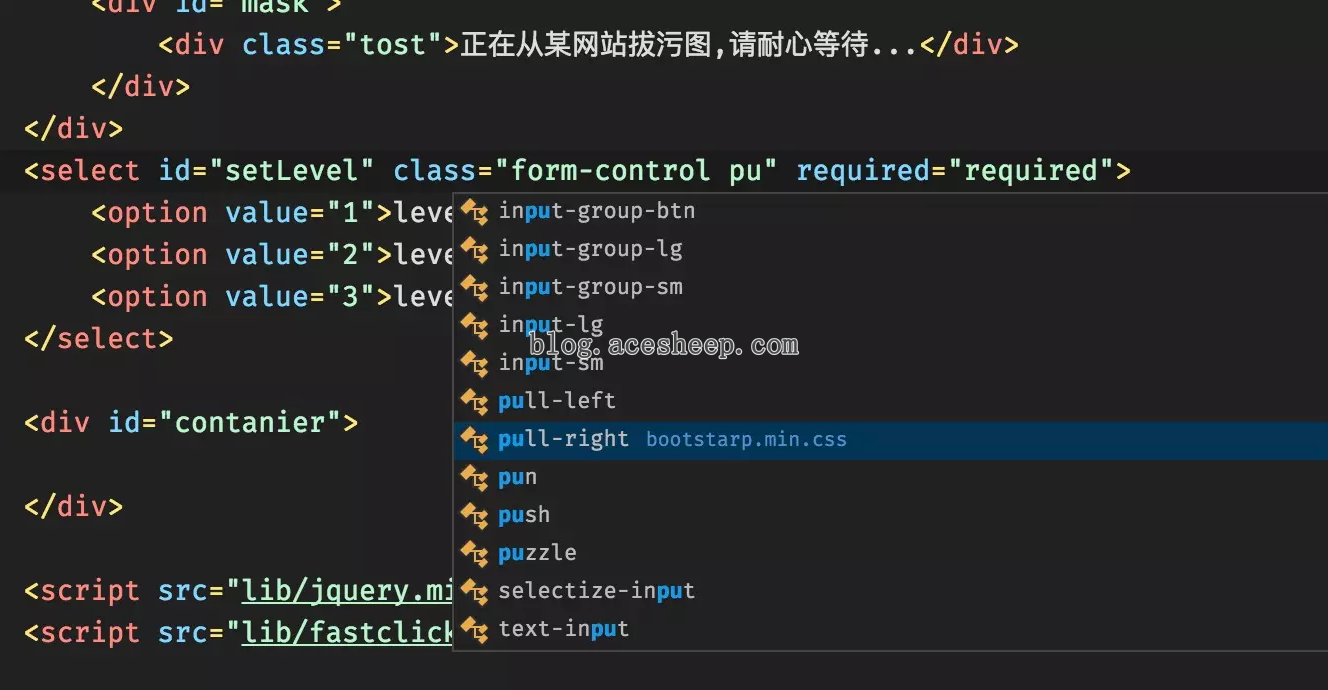
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
新版已经支持scss文件检索

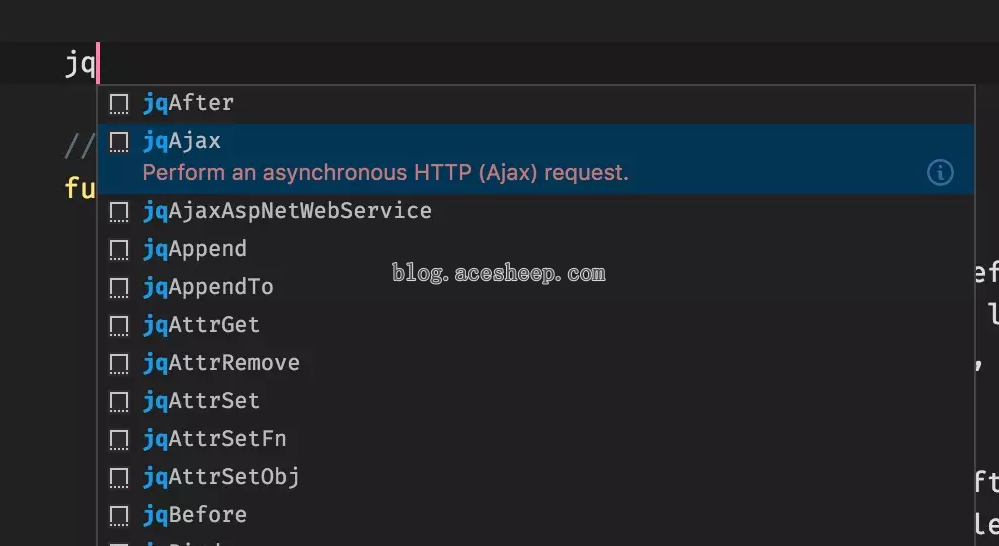
jQuery Code Snippets
jquery 重度患者必须品

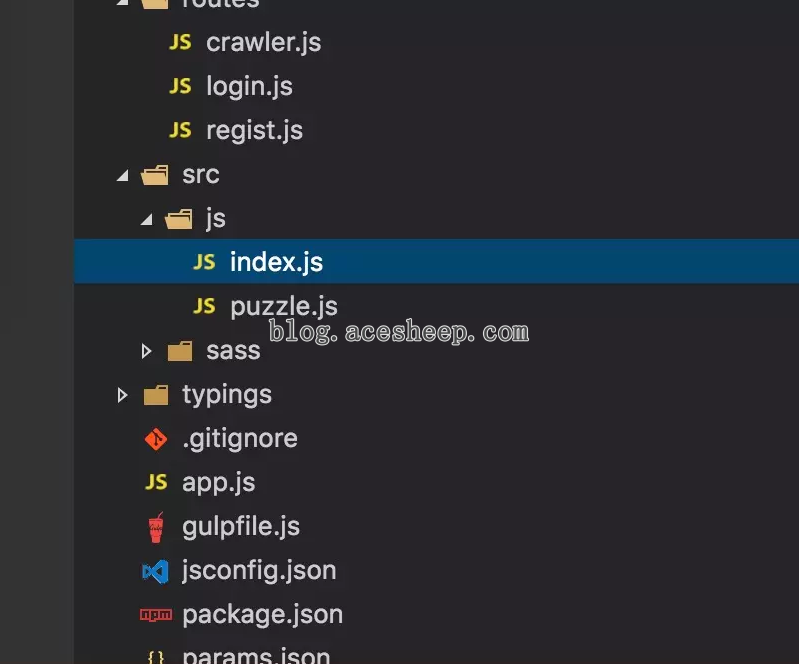
vscode-icon
让 vscode 资源树目录加上图标, 必备良品!

Path Intellisense
自动路劲补全, 默认不带这个功能的

beautify
格式化代码的工具
vscode-fileheader
顶部注释模板, 可定义作者、时间等信息, 并会自动更新最后修改时间
ctrl+alt+i 按下快捷键插入顶部注释

filesize
在底部状态栏显示当前文件大小, 点击后还可以看到详细创建、修改时间

Bracket Pair Colorizer
让括号拥有独立的颜色, 易于区分。可以配合任意主题使用

原文